[React] 01. 리액트 시작
- -
📌 I. 왜 리액트(React)인가?
최근 몇 년간 자바스크립트(JS, JavaScript)는 개발자들의 뜨거운 관심을 받고 있습니다. JS는 단순한 스크립트 언어를 넘어 웹 애플리케이션에서 가장 핵심적인 역할로 발돋움했습니다. 그러나 JS만으로는 프런트 엔드 사이드쪽의 애플리케이션 구조를 관리하기에는 무리가 있습니다. 이를 해결하기 위해 React, Angular, Ember.js 등 수많은 프레임워크들이 개발되었습니다.
이번 포스트에서는 여러 프레임워크 중 React가 중심이 된 이유와 개발 환경 설정을 해보겠습니다. 또한 리액트의 주요특징인 Virtual DOM에 대해서 알아보겠습니다.
📚 1. 왜 리액트인가?
프론트 엔드 개발을 하다보면 MVC, MVVM, MVW 등과 같이 MV~로 시작되는 아키텍처들을 들어볼 수 있습니다. 코드 개발시 규칙을 만들어 반복되는 것을 패턴으로 만듭니다. 이 패턴을 모두가 따르도록 하는 구조를 아키텍처라고 합니다. UI(User Interface)가 만들어진 후 개발자는 코드를 효과적으로 개발하기 위해 영역을 나누었습니다.
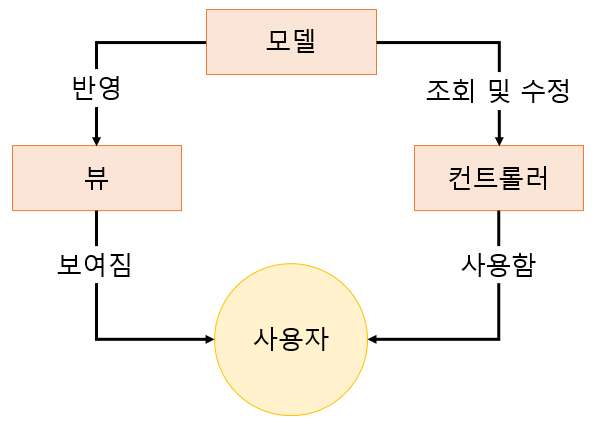
(1) MVC(Model-View-Controller) 아키텍쳐
- 초창기 웹 개발자들이 사용하던 방식입니다.
- View : 사용자의 화면에 관한 영역입니다. HTML이나 CSS로 구현할 수 있습니다.
- Model : 애플리케이션에서 사용하는 데이터에 관한 영역입니다. JS의 객체(Object)
- Controller : Model과 View의 중간계층입니다. Model의 데이터를 수신하여 View에 반영하고,
View로부터 사용자의 동작을 입력 받아 Model을 변경할 수 있습니다.
(2) MVVM(Model-View-View Model) 아키텍쳐
- View를 다루는 Model만 다룹니다.
- 템플릿 바인딩 기반의 웹 개발입니다.
(3) MVW(Model-View-Whatever) 아키텍쳐
- Angular에서는 자신들을 MVW 또는 MV*이라고 지칭했습니다. Model과 View 사이에서 무언가를 한다는 뜻입니다.

컨트롤러가 모델 데이터를 조회하거나 수정하고, 변경된 사항을 뷰에 반영하며 업데이트가 됩니다. 애플리케이션 규모가 커지면 업데이트 해야하는 항목이 많아지고 복잡해집니다. 페이스북 팀은 이를 해결하기 위하여 하나의 아이디어를 고안합니다.
어떤 데이터가 변활 때마다 어떤 변화를 줄지 고민하는 것이 아닌
기존의 뷰를 날려 버리고 처음부터 새로 랜더링 하는 방식
페이스북 개발 팀이 앞서 설명한 방식으로 최대한 성능을 아끼고 편안한 사용자 경험(User Exprience)을 제공하면서 구현하고자 개발한 것이 리액트(React)입니다.
📚 2. 리액트 이해
리액트는 자바스크립트의 라이브러리로 사용자 인터페이스를 만드는데 사용됩니다. 프레임워크와 달리, 오직 View만 신경 쓰는 라이브러리입니다.
(1) 컴포넌트(Component)
- 특정 부분이 어떻게 생길지 정하는 선언체
- 데이터 셋이 주어지면 HTML 태그 형식을 문자열로 반환하는 템플릿보다 복잡한 개념
- 재사용이 가능한 API, 다양한 기능이 내장되어 있으며 컴포넌트 하나에 생김새와 작동 방식을 정의
(2) 랜더링(Rendering)
- 사용자의 화면에 뷰를 보여주는 것
리액트 라이브러리는 데이터가 변화할 때마다 새롭게 리렌딩하지만 성능을 아끼고 최적의 사용자 경험을 제공합니다.
이 원리의 키워드는 리액트 컴포넌트가 최초로 실행한 '초기 렌더링'과 컴포넌트의 데이터 변경으로 다시 실행되는 '리렌더링' 입니다.
📚 3. 초기 렌더링
리액트에서는 맨 처음 어떻게 보일지를 정하는 초기 랜더링을 render 함수를 통해 구현합니다.
render() {...}- render 함수를 통해 컴포넌트가 어떻게 생겼는지를 정의
- HTML 형식의 문자열이 아닌 뷰에 대한 정보를 지닌 객체를 반환
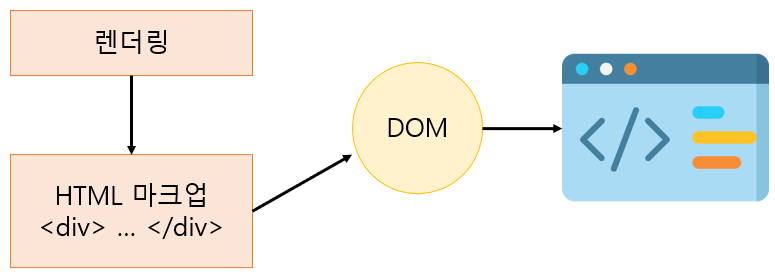
- 컴포넌트의 렌더링 작업이 끝나면 지니고 있는 정보들을 HTML 마크업(markup)을 만들고, 이를 우리가 정하는 실제 페이지의 DOM 요소 안에 주입
- 컴포넌트를 렌더링할 때는 문자열 형태의 HTML 코드를 생성한 후 특정 DOM에 해당 내용을 주입하면 이벤트가 적용

📚 4. 조화 과정
리액트에서 뷰를 업데이트할 때는 업데이트 과정을 거친다고 말하기 보다는 "조화 과정(Reconciliation)을 거친다"고 하는 것이 더 정확합니다. 컴포넌트의 데이터에 변화에 의해 뷰가 변형되는 것이 아닌 새로운 요소로 갈아 끼워지기 때문입니다.
- render 함수는 뷰가 어떻게 생겼고 어떻게 작동하는지에 대한 정보를 지닌 객체를 반환
- 데이터를 업데이트하면 값을 수정하는 것이 아닌 새로운 데이터를 가지고 render 함수를 다시 호출
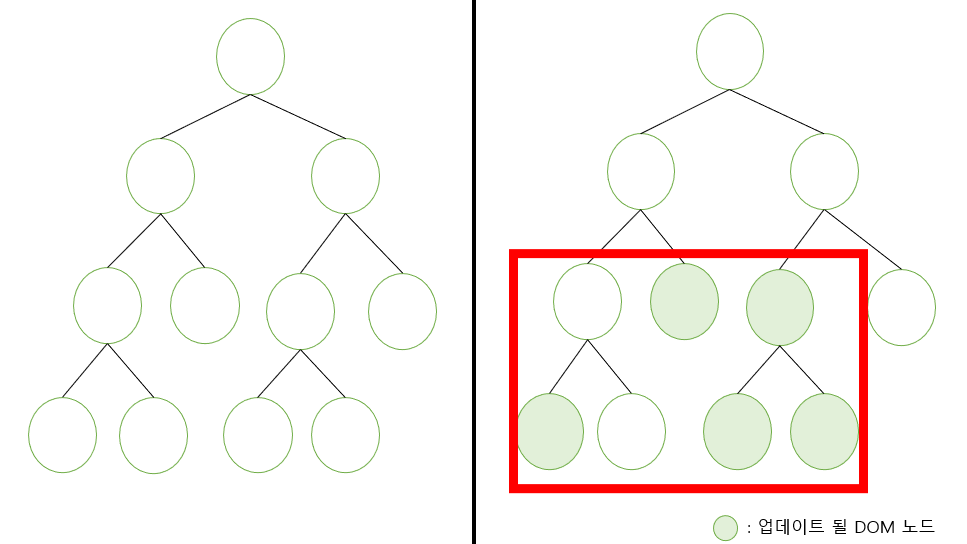
- 단 render 함수의 반환하는 결과를 곧바로 DOM에 반영하지 않고, 이전의 컴포넌트 정보와 새로운 컴포넌트를 비교
- 두 가지 뷰를 최소한의 연산으로 비교한 후 둘의 차이만을 알아내 최소한의 연산으로 DOM 트리를 업데이트

📌 II. 리액트의 특징
📚 1. DOM이란?
- DOM(Document Object Model)은 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성
- DOM API를 수많은 플랫폼과 웹 브라우저에서 사용될 정도로 활용도가 높지만 동적 UI에는 최적화되지 않는다는 치명적 단점이 존재
- 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주면 성능 이슈가 발생하여 느려짐
- DOM 자체는 빠르지만 웹 브라우저의 변화에 맞추어 다시 연산하고 페이지를 구성하는 과정이 느린 것
- DOM을 최소한으로 조작하여 작업을 처리하는 것이 해결책
📚 2. Virtual DOM
- 리액트에서는 Virtual DOM 방식을 사용해 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행
- 실제 DOM을 업데이트할 때는 세 가지 절차를 밟음
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교
3. 바뀐 부분만 실제 DOM에 적용
Virtual DOM을 사용한다고 무조건 빨라지는 것은 아닙니다. 리액트 메뉴얼에는 다음과 같이 사용됩니다.
우리는 다음 문제를 해결하려고 리액트를 만들었습니다.
지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하기
리액트와 Virtual DOM은 업데이트 처리의 간결성이 제공되어야할 때 사용됩니다.
📚 3. 기타 특징
리액트는 프레임워크가 아닌 오직 뷰만 담당하는 라이브러리입니다. 리액트는 뷰만 신경쓰는 라이브러리이므로 기타 기능은 직접 구현해야합니다.
- 라우팅에는 리액트 라우터(react-router)
- Ajax 처리에는 axios나 fetch
- 상태 관리에는 리덕스(redux)나 MobX를 사용
- 리액트는 다른 웹 프레임워크나 라이버리를 혼용하여 사용할 수 있음
III. 작업 환경 설정

📚 1. Node.js와 npm
리액트 애플리케이션은 Node.js와 직접적인 연관은 없지만, 프로젝트 개발시 필요한 도구들이 Node.js를 사용하기 때문에 설치해야합니다. 이때 사용되는 개발 도구는 다음과 같습니다.
- 바벨(babel) : ECMAScript 6를 호환시켜 줌
- 웹팩(webpack) : 모듈화된 코드를 한 파일로 합치고(번들링), 코드를 수정할 때 웹 브라우저를 리로딩하는 기능 구현
Node.js를 설치하면 패키지 매니저 도구인 npm이 설치됩니다. npm으로 수많은 개발자가 만든 패키지를 설치하고 버전을 관리할 수 있습니다.
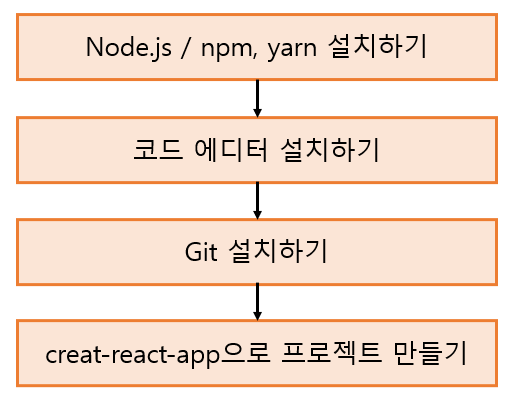
📚 2. 개발 환경 설치
이 포스트에서는 window 환경에서 설치하는 방법을 설명합니다.
- Node.js 공식 내려받기 페이지 (https://nodejs.org/ko/download/) 에서 Node.js를 다운받습니다.
- Node.js를 설치할 때 패키지를 관리하는 npm이 설치됩니다. 그러나 앞으로의 포스트에서는 npm보다 빠르고 효율적인 캐시 시스템 및 부가 기능을 제공하는 yarn이라는 패키지 관리자 도구를 사용할 것입니다.
yarn은 npm의 글로벌 설치 기능을 통해 설치합니다. 다음 코드를 Node.js command prompt에 작성하세요
$ npm install --global yarn - VS code 공식 내려받기 페이지 (https://code.visualstudio.com/Download)에서 VS code를 설치합니다.
확장 마켓플레이스에서 Korean Language Pack for Visual Studio Code를 설치하여 한국어로 설정할 수 있습니다. - git 공식 내려받기 페이지 (https://git-scm.com/download/)에서 git을 설치합니다.
macOS, 리눅스에서 사용하는 명령어와 통일하기 위하여 bash 에뮬레이터도 함께 설치하는 것이 좋습니다.
📚 3. 프로젝트 생성
create-react-app은 리액트 프로젝트를 생성할 때 필요한 웹팩, 바벨의 설치 과정을 생략하고 간편하게 프로젝트 작업환경을 구축해줍니다. 터미널을 열고 프로젝트를 만들고 싶은 디렉터리에서 yarn create react-app <프로젝트 이름> 명령어를 작성하여 프로젝트를 만들 수 있습니다.
$ yarn create react-app hello-react프로젝트가 생성이 완료되었다면, 다음의 명령어로 리액트 개발 전용 서버를 구동할 수 있습니다.
$ cd hello-react
$ yarn start #또는 npm start이 과정을 통해 리액트 로고가 보이는 검정색 페이지를 띄울 수 있습니다.

🎈 Quiz
- 웹 서비스 초창기 시절 개발자들은 사용자 화면에 대한 View 영역, 소프트웨어가 주요하게 다뤄야할 데이터 영역인 Model 영역, 그 중간 계층인 Controller 개발 영역으로 나누었습니다. 이러한 방식을 (____________) 방식 이라고 합니다.
- (____________)는 특정 부분이 어떻게 생길지 정하는 선언체로 재사용이 가능한 API입니다.
- (____________)이란 사용자의 화면에 뷰를 보여주는 것을 말합니다.
- 맨 처음 화면에 보이는 방식이나 데이터를 정하는 것은 (____________) 함수를 통해 구현합니다.
- 객체로 문서를 구현하는 방식인 DOM은 동적 UI에는 최적화되지 않습니다. 때문에 리액트는 (____________)을 사용하여 DOM 처리 횟수를 효과적으로 줄였습니다.
- 리액트는 오직 뷰만 담당하는 (____________)입니다. 때문에 라우팅, 상태 관리, Ajax 처리 등은 직접 구현해야합니다.
- 리액트는 Node.js의 도구들을 사용합니다. (____________)은 모듈화된 코드를 하나의 파일로 합치고, 코드 수정시 웹 브라우저를 리로딩합니다.
- yarn을 이용하여 <hello-corner> 프로젝트를 만드는 코드를 작성하시오.
- 리액트 개발 전용 서버를 구동하는 코드를 작성하시오.
<정답>
- MVC 아키텍쳐
- 컴포넌트
- 랜더링
- render
- Virtual DOM
- 라이브러리
- 웹팩
- $ yarn create react-app hello-corner
- $ cd hello-corner
$ yarn start
'React' 카테고리의 다른 글
| [React] 04. 이벤트 핸들링 (0) | 2022.10.10 |
|---|---|
| [React] # 클래스형 컴포넌트 VS 함수형 컴포넌트 (0) | 2022.10.09 |
| [React] 03. 컴포넌트 (1) | 2022.10.04 |
| [React] 02. JSX (0) | 2022.09.26 |
| [React] # 리액트 프로젝트 만들기 (0) | 2022.09.25 |
소중한 공감 감사합니다